
JavaScript: функция JavaScript для добавления строк в таблицу
JavaScript DOM: упражнение 5 с решением
Напишите функцию JavaScript для добавления строк в таблицу.
Пример HTML-файла:
<!DOCTYPE html>
<html><head>
<meta charset=utf-8 />
<title>Insert row in a table - w3resource</title>
</head><body>
<table id="sampleTable" border="1">
<tr><td>Row1 cell1</td>
<td>Row1 cell2</td></tr>
<tr><td>Row2 cell1</td>
<td>Row2 cell2</td></tr>
</table><br>
<input type="button" onclick="insert_Row()" value="Insert row">
</body></html>
Пример решения:
HTML-код:
<!DOCTYPE html>
<html><head>
<meta charset=utf-8 />
<title>Insert row in a table - w3resource</title>
</head><body>
<table id="sampleTable" border="1">
<tr><td>Row1 cell1</td>
<td>Row1 cell2</td></tr>
<tr><td>Row2 cell1</td>
<td>Row2 cell2</td></tr>
</table><br>
<input type="button" onclick="insert_Row()" value="Insert row">
</body></html>
Код JavaScript:
function insert_Row()
{
var x=document.getElementById('sampleTable').insertRow(0);
var y = x.insertCell(0);
var z = x.insertCell(1);
y.innerHTML="New Cell1";
z.innerHTML="New Cell2";
}
Пример вывода:

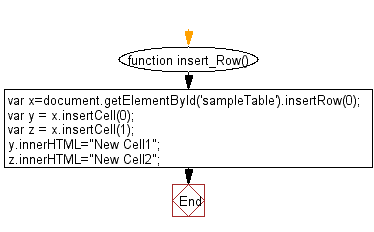
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-dom-упражнение-5 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущая: напишите функцию JavaScript, чтобы получить значения атрибутов href, hreflang, rel, target и type указанной ссылки.
Далее: напишите функцию JavaScript, которая принимает строку, столбец (для идентификации конкретной ячейки) и строку для обновления содержимого этой ячейки.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code