
JavaScript: получить краткое текстовое представление месяца
JavaScript Datetime: упражнение 27 с решением
Напишите функцию JavaScript, чтобы получить краткое текстовое представление месяца, трех букв (с января по декабрь).
Тестовые данные :
dt = новая дата (2015, 10, 1);
console.log (short_months (дт));
«Ноябрь»
Пример решения: -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>avaScript function to get a short textual representation of a month, three letters (Jan through Dec)</title>
</head>
<body>
</body>
</html>
Код JavaScript:
Date.shortMonths = ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'];
function short_months(dt)
{
return Date.shortMonths[dt.getMonth()];
}
dt = new Date();
console.log(short_months(dt));
dt = new Date(2015, 10, 1);
console.log(short_months(dt));
Пример вывода:
июнь ноябрь
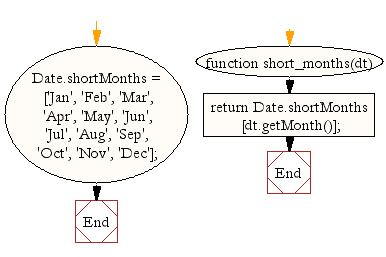
Блок - схема:

Демонстрация в реальном времени:
См. Pen JavaScript - получите краткое текстовое представление month-date-ex-27 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите функцию JavaScript, чтобы получить числовое представление месяца с ведущими нулями (от 01 до 12).
Далее: напишите функцию JavaScript, чтобы получить полное числовое представление года (4 цифры).
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования