
JavaScript: получить полное текстовое представление месяца
JavaScript Datetime: упражнение 25 с решением
Напишите функцию JavaScript, чтобы получить полное текстовое представление месяца, например, января или июня.
Тестовые данные :
dt = новая дата (2015, 10, 1);
console.log (FULL_MONTH (дт));
«Ноябрь»
Пример решения: -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to get a full textual representation of a month, such as January or June.</title>
</head>
<body>
</body>
</html>
Код JavaScript:
Date.longMonths = ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'];
function full_month(dt)
{
return Date.longMonths[dt.getMonth()];
}
dt = new Date();
console.log(full_month(dt));
dt = new Date(2015, 10, 1);
console.log(full_month(dt));
Пример вывода:
июнь ноябрь
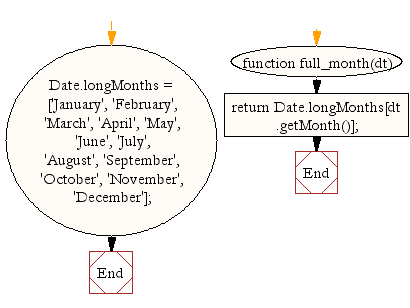
Блок - схема:

Демонстрация в реальном времени:
См. Pen JavaScript. Получите полное текстовое представление month-date-ex-25 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите функцию JavaScript для получения номера недели в году по ISO-8601, начиная с понедельника.
Далее: напишите функцию JavaScript, чтобы получить числовое представление месяца с ведущими нулями (от 01 до 12).
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования