
JavaScript: заглавная буква первой буквы каждого слова данной строки
JavaScript Basic: упражнение 50 с решением
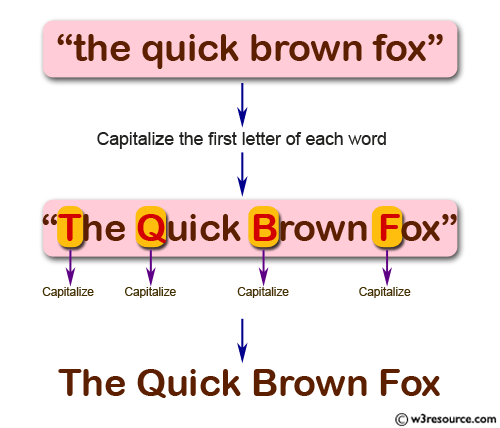
Напишите программу на JavaScript, чтобы использовать заглавные буквы в каждом слове данной строки.
Иллюстрированная презентация:

Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JavaScript program to capitalize the first letter of each word of a given string.</title>
</head>
<body>
</body>
</html>
Код JavaScript:
function capital_letter(str)
{
str = str.split(" ");
for (var i = 0, x = str.length; i < x; i++) {
str[i] = str[i][0].toUpperCase() + str[i].substr(1);
}
return str.join(" ");
}
console.log(capital_letter("Write a JavaScript program to capitalize the first letter of each word of a given string."));
Пример вывода:
Напишите программу на JavaScript, чтобы использовать заглавные буквы в каждом слове данной строки.
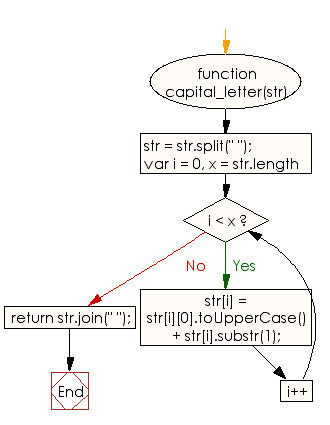
Блок - схема:

Версия ES6:
function capital_letter(str)
{
str = str.split(" ");
for (let i = 0, x = str.length; i < x; i++) {
str[i] = str[i][0].toUpperCase() + str[i].substr(1);
}
return str.join(" ");
}
console.log(capital_letter("Write a JavaScript program to capitalize the first letter of each word of a given string."));
Демонстрация в реальном времени:
См. Pen JavaScript - используйте первую букву каждого слова данной строки - basic-ex-50 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу JavaScript, чтобы заменить каждый символ в данной строке символом, следующим за ним в алфавите.
Далее: Напишите программу на JavaScript для преобразования заданного числа в часы и минуты.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования