
JavaScript: отображение текущего дня и времени в определенном формате
JavaScript Basic: Упражнение-1 с решением
Напишите программу на JavaScript для отображения текущего дня и времени в следующем формате.
Сегодня вторник.
Текущее время: 22:00: 30: 38
Иллюстрированная презентация:

Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript current day and time</title>
</head>
<body></body>
</html>
Код JavaScript:
var today = new Date();
var day = today.getDay();
var daylist = ["Sunday","Monday","Tuesday","Wednesday ","Thursday","Friday","Saturday"];
console.log("Today is : " + daylist[day] + ".");
var hour = today.getHours();
var minute = today.getMinutes();
var second = today.getSeconds();
var prepand = (hour >= 12)? " PM ":" AM ";
hour = (hour >= 12)? hour - 12: hour;
if (hour===0 && prepand===' PM ')
{
if (minute===0 && second===0)
{
hour=12;
prepand=' Noon';
}
else
{
hour=12;
prepand=' PM';
}
}
if (hour===0 && prepand===' AM ')
{
if (minute===0 && second===0)
{
hour=12;
prepand=' Midnight';
}
else
{
hour=12;
prepand=' AM';
}
}
console.log("Current Time : "+hour + prepand + " : " + minute + " : " + second);
Пример вывода:
Сегодня вторник. Текущее время: 10 вечера: 30: 38
Пояснения:
Объявление даты JavaScript : в JavaScript объекты Date основаны на значении времени, которое является числом миллисекунд с 1 января 1970 года UTC. Вы можете объявить дату следующими способами:
новая дата (); новая дата (значение); новая дата (dateString); новая дата (год, месяц [, день [, час [, минуты [, секунды [, миллисекунды]]]]]);
Метод getDay () используется для получения дня недели для указанной даты по местному времени, где 0 представляет воскресенье. Возвращаемое getDay () значение представляет собой целое число, соответствующее дню недели: 0 для воскресенья, 1 для понедельника, 2 для вторника и т. Д.
Метод getHours () используется для получения часа для данной даты по местному времени. Значение, возвращаемое getHours (), является целым числом от 0 до 23.
Метод getMinutes () используется для получения минут за указанную дату по местному времени. Значение, возвращаемое getMinutes (), является целым числом от 0 до 59.
Метод getSeconds () используется для получения секунд указанной даты по местному времени. Значение, возвращаемое getSeconds (), является целым числом от 0 до 59.
AM и PM: AM означает «an meridiem», что на латинском языке означает «до полудня», а PM означает «post meridiem», что на латинском означает «после полудня».
12-часовые периоды. В настоящее время большинство часов представляют собой 12-часовые часы - они делят 24 часа в сутки на два 12-часовых периода.
Анте меридием: до полудня - с полуночи (0:00) до полудня (12:00)
После полудня: после полудня с полудня (12:00) до полуночи (0:00)
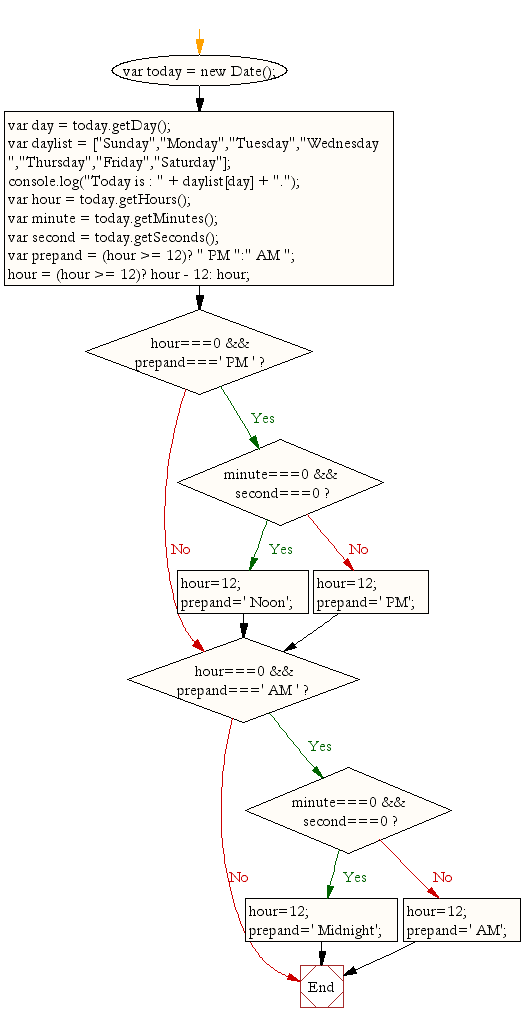
Блок - схема:

Версия ES6:
const today = new Date();
const day = today.getDay();
const daylist = ["Sunday","Monday","Tuesday","Wednesday ","Thursday","Friday","Saturday"];
console.log(`Today is : ${daylist[day]}.`);
let hour = today.getHours();
const minute = today.getMinutes();
const second = today.getSeconds();
let prepand = (hour >= 12)? " PM ":" AM ";
hour = (hour >= 12)? hour - 12: hour;
if (hour===0 && prepand===' PM ')
{
if (minute===0 && second===0)
{
hour=12;
prepand=' Noon';
}
else
{
hour=12;
prepand=' PM';
}
}
if (hour===0 && prepand===' AM ')
{
if (minute===0 && second===0)
{
hour=12;
prepand=' Midnight';
}
else
{
hour=12;
prepand=' AM';
}
}
console.log(`Current Time : ${hour}${prepand} : ${minute} : ${second}`);
Демонстрация в реальном времени:
Посмотрите на текущий день и время Pen JavaScript - basic-ex-2 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущая: Основные упражнения JavaScript
Далее: написать функцию JavaScript для печати содержимого текущего окна.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования