
JavaScript: перемещение элемента массива из одной позиции в другую
Массив JavaScript: упражнение 38 с решением
Напишите функцию JavaScript для перемещения элемента массива из одной позиции в другую.
Тестовые данные:
console.log (move ([10, 20, 30, 40, 50], 0, 2));
[20, 30, 10, 40, 50]
console.log (move ([10, 20, 30, 40, 50], -1, -2));
[10, 20, 30, 50, 40]
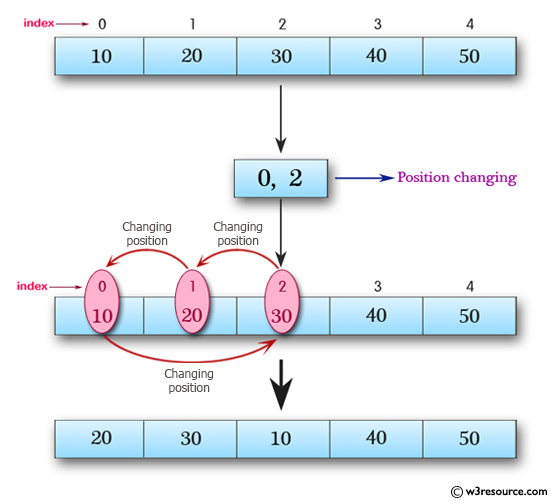
Иллюстрированная презентация:

Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript function to move an array element from one position to another.</title>
</head>
<body>
</body>
</html>
Код JavaScript:
function move(arr, old_index, new_index) {
while (old_index < 0) {
old_index += arr.length;
}
while (new_index < 0) {
new_index += arr.length;
}
if (new_index >= arr.length) {
var k = new_index - arr.length;
while ((k--) + 1) {
arr.push(undefined);
}
}
arr.splice(new_index, 0, arr.splice(old_index, 1)[0]);
return arr;
}
console.log(move([10, 20, 30, 40, 50], 0, 2));
console.log(move([10, 20, 30, 40, 50], -1, -2));
Пример вывода:
[20,30,10,40,50] [10,20,30,50,40]
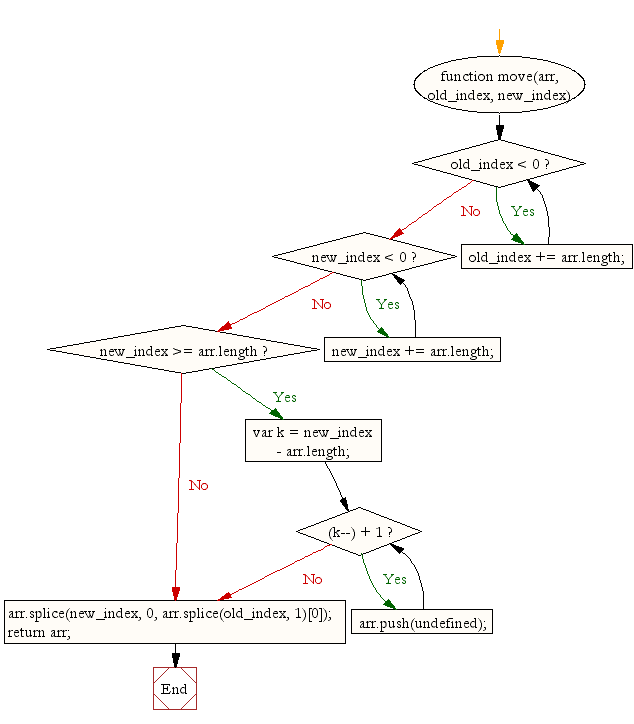
Блок - схема:

Версия ES6:
function move(arr, old_index, new_index) {
while (old_index < 0) {
old_index += arr.length;
}
while (new_index < 0) {
new_index += arr.length;
}
if (new_index >= arr.length) {
let k = new_index - arr.length;
while ((k--) + 1) {
arr.push(undefined);
}
}
arr.splice(new_index, 0, arr.splice(old_index, 1)[0]);
return arr;
}
console.log(move([10, 20, 30, 40, 50], 0, 2));
console.log(move([10, 20, 30, 40, 50], -1, -2));
Демонстрация в реальном времени:
См. Pen JavaScript. Переместите элемент массива из одной позиции в другую - array-ex- 38 с помощью w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Previous: написать функцию JavaScript для создания заданного количества элементов и предварительно заполненного массива строковых значений.
Далее: написать функцию JavaScript для фильтрации ложных, нулевых, 0 и пустых значений из массива.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования