
JavaScript: получить первый элемент массива
Массив JavaScript: упражнение-3 с решением
Напишите функцию JavaScript, чтобы получить первый элемент массива. Передача параметра 'n' вернет первые 'n' элементы массива.
Тестовые данные :
console.log (array_Clone ([1, 2, 4, 0]));
console.log (array_Clone ([1, 2, [4, 0]]));
[1, 2, 4, 0]
[1, 2, [4, 0]]
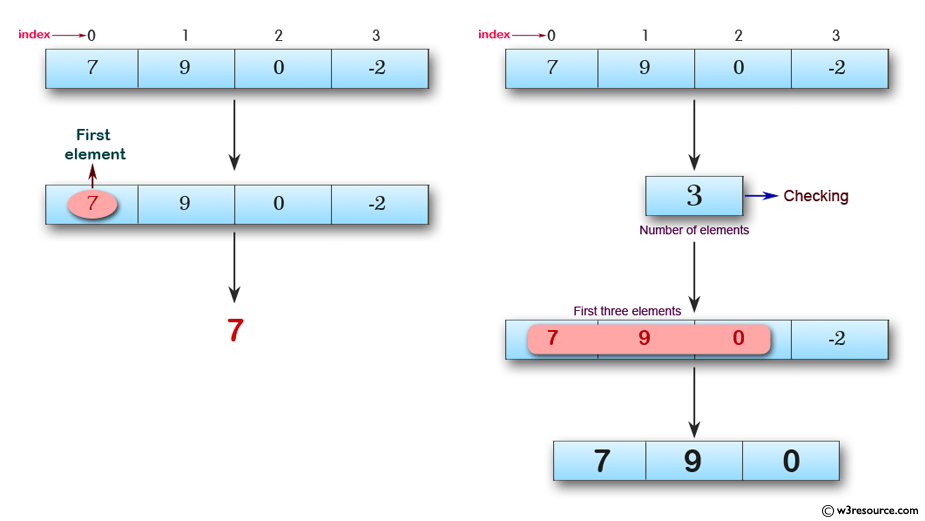
Иллюстрированная презентация:

Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Get the first element of an array</title>
</head>
<body>
</body>
</html>
Код JavaScript:
var first = function(array, n) {
if (array == null)
return void 0;
if (n == null)
return array[0];
if (n < 0)
return [];
return array.slice(0, n);
};
console.log(first([7, 9, 0, -2]));
console.log(first([],3));
console.log(first([7, 9, 0, -2],3));
console.log(first([7, 9, 0, -2],6));
console.log(first([7, 9, 0, -2],-3));
Пример вывода:
7 [] [7,9,0] [7,9,0, -2] []
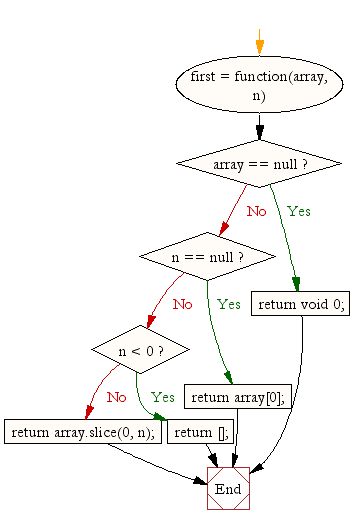
Блок - схема:

Версия ES6:
var first = (array, n) => {
if (array == null)
return void 0;
if (n == null)
return array[0];
if (n < 0)
return [];
return array.slice(0, n);
};
console.log(first([7, 9, 0, -2]));
console.log(first([],3));
console.log(first([7, 9, 0, -2],3));
console.log(first([7, 9, 0, -2],6));
console.log(first([7, 9, 0, -2],-3));
Демонстрация в реальном времени:
См. Pen JavaScript - Получить первый элемент array-array-ex-3 с помощью w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите функцию JavaScript для клонирования массива.
Далее: напишите функцию JavaScript, чтобы получить последний элемент массива. Передача параметра 'n' вернет последние 'n' элементы массива.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования