
JavaScript: печать элементов массива
Массив JavaScript: упражнение 10 с решением
Напишите программу на JavaScript, которая печатает элементы следующего массива.
Примечание. Используйте вложенные циклы.
Пример массива: var a = [[1, 2, 1, 24], [8, 11, 9, 4], [7, 0, 7, 27], [7, 4, 28, 14], [3, 10, 26, 7]];
Пример вывода :
"строка 0"
"1"
"2"
"1"
"24"
"строка 1"
------
------
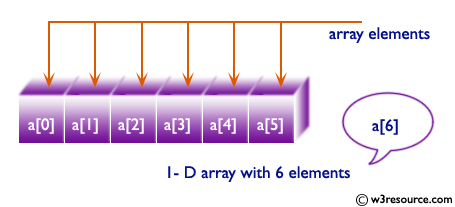
Иллюстрированная презентация:

Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Print 2-D array</title>
</head>
<body>
</body>
</html>
Код JavaScript:
// a sample 2-D array
var a = [[1, 2, 1, 24], [8, 11, 9, 4], [7, 0, 7, 27], [7, 4, 28, 14], [3, 10, 26, 7]];
for (var i in a)
{
console.log("row " + i);
for (var j in a[i])
{
console.log(" " + a[i][j]);
}
}
Пример вывода:
строка 0 1 2 1 24 строка 1 8 11 9 4 строка 2 7 0 7 27 ряд 3 7 4 28 14 ряд 4 3 10 26 7
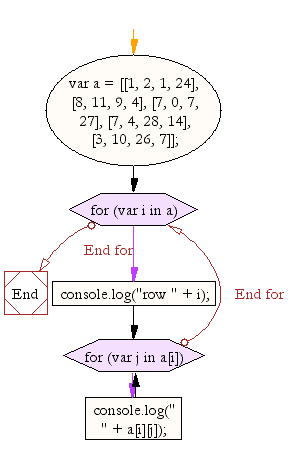
Блок - схема:

Версия ES6:
// a sample 2-D array
const a = [[1, 2, 1, 24], [8, 11, 9, 4], [7, 0, 7, 27], [7, 4, 28, 14], [3, 10, 26, 7]];
for (const i in a)
{
console.log(`row ${i}`);
for (const j in a[i])
{
console.log(` ${a[i][j]}`);
}
}Демонстрация в реальном времени:
См. Pen JavaScript. Распечатайте элементы array-array-ex-10 с помощью w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу JavaScript, которая принимает строку в качестве входных данных и меняет регистр каждого символа.
Далее: написать программу на JavaScript, чтобы найти сумму квадратов числового вектора.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования