
JavaScript: получить первый элемент массива
Массив JavaScript: упражнение 1 с решением
Напишите функцию JavaScript, чтобы проверить, является ли «вход» массивом или нет.
Тестовые данные :
console.log (is_array ( 'w3resource'));
console.log (is_array ([1, 2, 4, 0]));
ложный
правда
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
</body>
</html>
Код JavaScript:
var is_array = function(input) {
if (toString.call(input) ==="[object Array]")
return true;
return false;
};
console.log(is_array('w3resource'));
console.log(is_array([1, 2, 4, 0]));
Пример вывода:
ложный правда
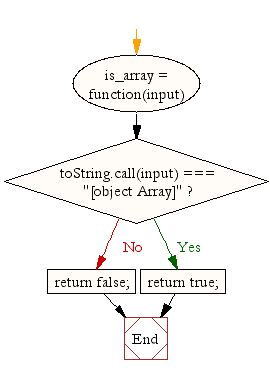
Блок - схема:

Версия ES6:
var is_array = input => {
if (toString.call(input) ==="[object Array]")
return true;
return false;
};
console.log(is_array('w3resource'));
console.log(is_array([1, 2, 4, 0]));
Демонстрация в реальном времени:
См. Pen JavaScript - Получить первый элемент array-array-ex-1 с помощью w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Javascript Array Упражнения
Далее: написать функцию JavaScript для клонирования массива.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code