
JavaScript: добавьте прослушиватель событий в элемент с возможностью использования делегирования событий
Основы JavaScript (синтаксис ES6): упражнение 95 с решением
Напишите JavaScript-программу для добавления прослушивателя событий в элемент с возможностью использования делегирования событий.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Add an event listener to an element with the ability to use event delegation</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const on = (el, evt, fn, opts = {}) => {
const delegatorFn = e => e.target.matches(opts.target) && fn.call(e.target, e);
el.addEventListener(evt, opts.target ? delegatorFn : fn, opts.options || false);
if (opts.target) return delegatorFn;
};
const fn = () => console.log('!');
console.log(on(document.body, 'click', fn));
console.log(on(document.body, 'click', fn, { target: 'p' }));
console.log(on(document.body, 'click', fn, { options: true }));
Пример вывода:
не определено не определено не определено
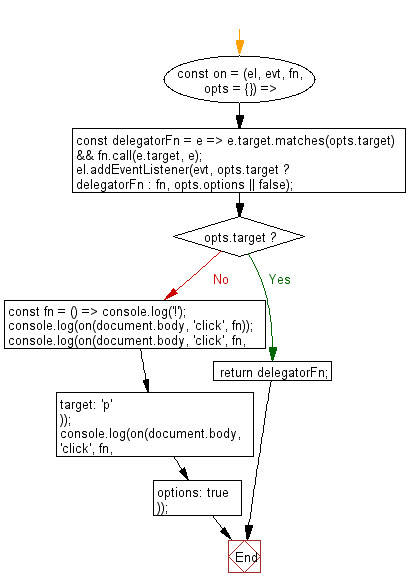
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-95-1 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу JavaScript, чтобы переместить указанное количество элементов в конец массива.
Далее: Напишите программу на JavaScript для выбора пар ключ-значение, соответствующих заданным ключам, из объекта.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code