
JavaScript: создайте объект с теми же ключами, что и предоставленный объект, и значениями, сгенерированными путем запуска предоставленной функции для каждого значения
Основы JavaScript (синтаксис ES6): упражнение-84 с решением
Напишите программу на JavaScript, чтобы создать объект с теми же ключами, что и у предоставленного объекта, и значениями, сгенерированными путем запуска предоставленной функции для каждого значения.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Create an object with the same keys as the provided object and values generated by running the provided function for each value</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const mapValues = (obj, fn) =>
Object.keys(obj).reduce((acc, k) => {
acc[k] = fn(obj[k], k, obj);
return acc;
}, {});
const users = {
fred: { user: 'fred', age: 40 },
pebbles: { user: 'pebbles', age: 1 }
};
console.log(mapValues(users, u => u.age));
Пример вывода:
{ "Фрэд": 40, "галька": 1}
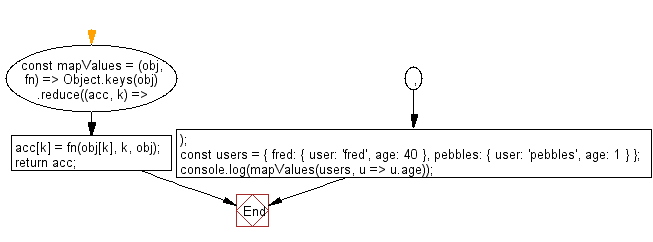
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-84-1 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript для создания новой строки с результатами вызова предоставленной функции для каждого символа в вызывающей строке.
Далее: Напишите программу на JavaScript, чтобы заменить все символы, кроме последнего, указанным символом маски.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования