
JavaScript: создайте объект с ключами, сгенерированными, запустив предоставленную функцию для каждого ключа и те же значения, что и предоставленный объект
Основы JavaScript (синтаксис ES6): упражнение 81 с решением
Напишите программу на JavaScript для создания объекта с ключами, сгенерированными путем запуска предоставленной функции для каждого ключа и тех же значений, что и предоставленный объект.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Create an object with keys generated by running the provided function for each key and the same values as the provided object</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const mapKeys = (obj, fn) =>
Object.keys(obj).reduce((acc, k) => {
acc[fn(obj[k], k, obj)] = obj[k];
return acc;
}, {});
console.log(mapKeys({ a: 1, b: 2 }, (val, key) => key + val));
Пример вывода:
{ "A1": 1, "b2": 2}
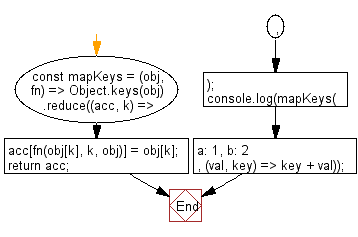
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-81-1 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу JavaScript для реализации алгоритма Луна, используемого для проверки различных идентификационных номеров, таких как номера кредитных карт, номера IMEI, номера национальных идентификаторов поставщиков и т. Д.
Далее: Напишите программу на JavaScript для сопоставления значений массива с объектом, используя функцию, где пары ключ-значение состоят из исходного значения в качестве ключа и сопоставленного значения.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования