
JavaScript: группирует элементы массива на основе заданной функции и возвращает количество элементов в каждой группе
Основы JavaScript (синтаксис ES6): упражнение 69 с решением
Напишите программу на JavaScript, чтобы сгруппировать элементы массива на основе заданной функции и вернуть количество элементов в каждой группе.
Пример решения: -
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Group the elements of an array based on the given function and returns the count of elements in each group</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const countBy = (arr, fn) =>
arr.map(typeof fn ==='function' ? fn : val => val[fn]).reduce((acc, val, i) => {
acc[val] = (acc[val] || 0) + 1;
return acc;
}, {});
console.log(countBy([6, 10, 100, 10], Math.sqrt));
console.log(countBy([6.1, 4.2, 6.3], Math.floor));
console.log(countBy(['one', 'two', 'three'], 'length'));
Пример вывода:
{ "10": 1, "2,449489742783178": 1, "3,1622776601683795": 2}
{ "4": 1, "6": 2}
{ "3": 2, "5": 1}
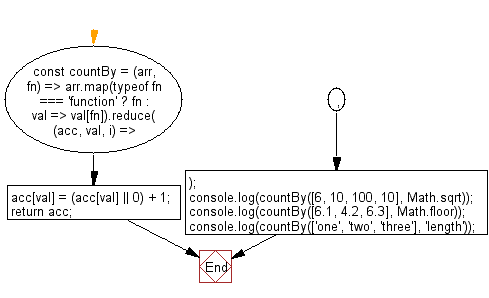
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-69-1 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript, которая принимает сходящуюся функцию и список функций ветвления и возвращает функцию, которая применяет каждую функцию ветвления к аргументам, а результаты функций ветвления передаются в качестве аргументов сходящейся функции.
Далее: напишите программу на JavaScript для подсчета вхождений значения в массив.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования