
JavaScript: создайте функцию, которая вызывает метод для данного ключа объекта
Основы JavaScript (синтаксис ES6): упражнение 60 с решением
Напишите программу на JavaScript, чтобы создать функцию, которая вызывает метод для данного ключа объекта, добавляя, по желанию, любые дополнительные предоставленные параметры в начало аргументов.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Create a function that invokes the method at a given key of an object</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const bindKey = (context, fn, ...args) =>
function() {
return context[fn].apply(context, args.concat(...arguments));
};
const freddy = {
user: 'fred',
greet: function(greeting, punctuation) {
return greeting + ' ' + this.user + punctuation;
}
};
const freddyBound = bindKey(freddy, 'greet');
console.log(freddyBound('hi', '!'));
Пример вывода:
привет Фред!
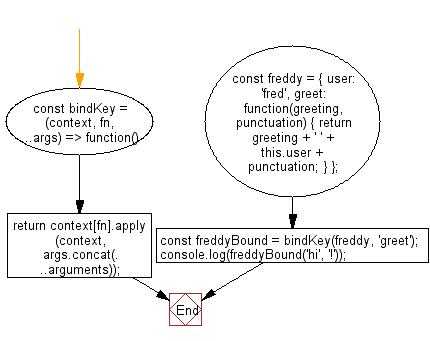
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-60-1 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript для создания функции, которая вызывает fn с заданным контекстом, при необходимости добавляя любые дополнительные предоставленные параметры в начало аргументов.
Далее: Напишите программу на JavaScript для приведения указанного значения в виде массива, если он не один.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования