
JavaScript: сгруппировать элементы данного массива на основе заданной функции
Основы JavaScript (синтаксис ES6): упражнение 52 с решением
Напишите программу на JavaScript, чтобы сгруппировать элементы данного массива на основе заданной функции.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Group the elements of an given array based on the given function</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const group_By = (arr, fn) =>
arr.map(typeof fn ==='function' ? fn : val => val[fn]).reduce((acc, val, i) => {
acc[val] = (acc[val] || []).concat(arr[i]);
return acc;
}, {});
console.log(group_By([6.1, 4.2, 6.3], Math.sqrt));
console.log(group_By([6.1, 4.2, 6.3], Math.floor));
console.log(group_By(['one', 'two', 'three'], 'length'));
Пример вывода:
{ "2,4698178070456938": [6.1], "+2,04939015319192": [4.2], "2,5099800796022267": [6.3]}
{ "4": [4.2], "6": [6.1,6.3]}
{ "3": [ "один", "два"], "5": [ "три"]}
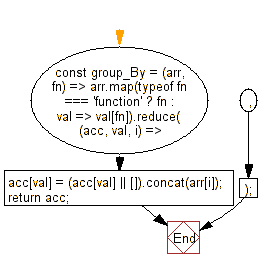
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-1-52 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Previous: написать программу на JavaScript для получения объекта, содержащего параметры текущего URL.
Далее: написать программу JavaScript для инициализации двухмерного массива с заданной шириной, высотой и значением.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code