
JavaScript: преобразование массива объектов в строку значений, разделенных запятыми, которая содержит только указанные столбцы
Основы JavaScript (синтаксис ES6): упражнение 5 с решением
Напишите программу на JavaScript для преобразования массива объектов в строку значений, разделенных запятыми (CSV), которая содержит только указанные столбцы.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Convert an array of objects to a comma-separated values string that contains only the columns specified</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const JSON_to_CSV = (arr, columns, delimiter =',') =>
[
columns.join(delimiter),
...arr.map(obj =>
columns.reduce(
(acc, key) => `${acc}${!acc.length ? '' : delimiter}"${!obj[key] ? '' : obj[key]}"`,
''
)
)
].join('\n');
console.log(JSON_to_CSV([{ x: 100, y: 200 }, { x: 300, y: 400, z: 500 }, { x: 6 }, { y: 7 }], ['x', 'y']));
console.log(JSON_to_CSV([{ x: 100, y: 200 }, { x: 300, y: 400, z: 500 }, { x: 6 }, { y: 7 }], ['x', 'y'], ';'));
Пример вывода:
х, у "100", "200" "300", "400" "6", "" "", "7" х, у "100"; "200" "300"; "400" "6"; "" ""; "7"
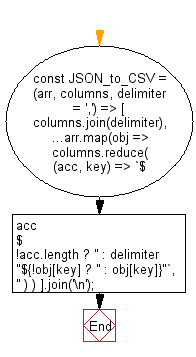
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-1-5 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Написать программу JavaScript для преобразования строки значений, разделенных запятыми (CSV), в двумерный массив объектов. Первая строка строки используется в качестве строки заголовка.
Далее: Напишите программу на JavaScript, которая будет нацелена на заданное значение во вложенном объекте JSON на основе заданного ключа.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования