
JavaScript: получить массив имен свойств функций из собственных перечисляемых свойств объекта
Основы JavaScript (синтаксис ES6): упражнение 48 с решением
Напишите программу на JavaScript, чтобы получить массив имен свойств функций из собственных (и необязательно наследуемых) перечисляемых свойств объекта.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Get an array of function property names from own enumerable properties of an object</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const functions = (obj, inherited = false) =>
(inherited
? [...Object.keys(obj), ...Object.keys(Object.getPrototypeOf(obj))]
: Object.keys(obj)
).filter(key => typeof obj[key] ==='function');
function Foo() {
this.a = () => 1;
this.b = () => 2;
}
Foo.prototype.c = () => 3;
console.log(functions(new Foo()));
console.log(functions(new Foo(), true));
Пример вывода:
[ "А", "б"] [ "А", "б", "в"]
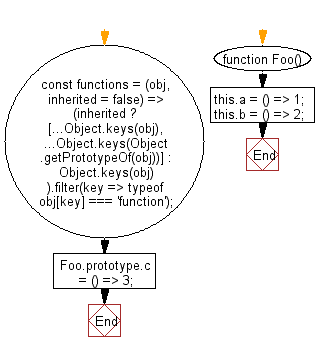
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-1-47 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущая: напишите программу на JavaScript для глубокого сравнения двух значений и определения их эквивалентности.
Далее: Напишите программу на JavaScript для извлечения набора свойств, указанных указанными селекторами из объекта.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования