
JavaScript: создать элемент из строки
Основной JavaScript (синтаксис ES6): упражнение 250 с решением
Напишите программу на JavaScript для создания элемента из строки (без добавления его в документ).
Если данная строка содержит несколько элементов, будет возвращен только первый.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Create an element from a string (without appending it to the document)</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const createElement = str => {
const el = document.createElement('div');
el.innerHTML = str;
return el.firstElementChild;
};
const el = createElement(
`<div class="container">
<p>Hello!</p>
</div>`
);
console.log(el.className); // 'container'
Пример вывода:
контейнер
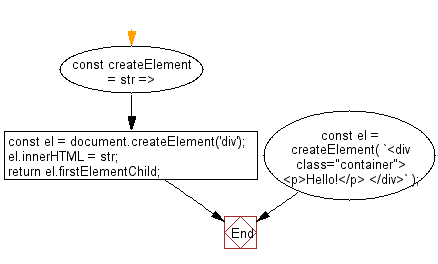
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-250-1 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript, чтобы получить текущий URL.
Далее: Написать программу JavaScript для записи объекта JSON в файл.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code