
JavaScript: удаление элементов в массиве до тех пор, пока переданная функция не вернет true
Основной JavaScript (синтаксис ES6): упражнение-241 с решением
Напишите программу на JavaScript для удаления элементов в массиве, пока переданная функция не вернет true. Возвращает оставшиеся элементы в массиве.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Remove elements in an array until the passed function returns true</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const dropWhile = (arr, func) => {
while (arr.length > 0 && !func(arr[0])) arr = arr.slice(1);
return arr;
};
console.log(dropWhile([1, 2, 3, 4], n => n >= 3));
Пример вывода:
[3,4]
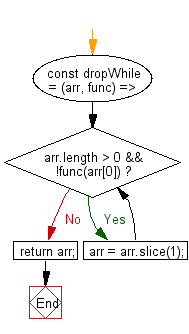
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-241-1 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу JavaScript, которая будет возвращать значение true, если родительский элемент содержит дочерний элемент, в противном случае - значение false.
Далее: написать программу на JavaScript для удаления элементов из конца массива, пока переданная функция не вернет true. Возвращает остальные элементы в массиве.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования