
JavaScript: выполнять компоновку функций слева направо для асинхронных функций
Основы JavaScript (синтаксис ES6): упражнение 166 с решением
Напишите программу на JavaScript для выполнения композиции функций слева направо для асинхронных функций.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Perform left-to-right function composition for asynchronous functions</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const pipeAsyncFunctions = (...fns) => arg => fns.reduce((p, f) => p.then(f), Promise.resolve(arg));
const sum = pipeAsyncFunctions(
x => x + 1,
x => new Promise(resolve => setTimeout(() => resolve(x + 2), 1000)),
x => x + 3,
async x => (await x) + 4
);
(async () => {
console.log(await sum(5)); // 15 (after one second)
})();
Пример вывода:
15
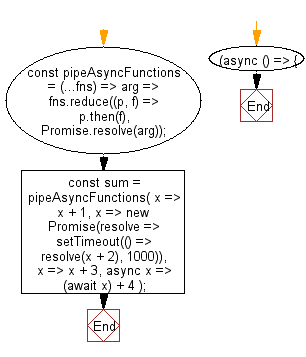
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript- basic -упражнение-166 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript для выполнения функции слева направо.
Далее: Напишите программу на JavaScript, чтобы вычислить, сколько чисел в данном массиве меньше или равно заданному значению, используя формулу процентиля.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code