
JavaScript: изменение исходного массива для фильтрации указанных значений на основе заданной функции итератора
Основы JavaScript (синтаксис ES6): упражнение-160 с решением
Напишите программу на JavaScript для преобразования исходного массива, чтобы отфильтровать указанные значения на основе заданной функции итератора.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Mutate the original array to filter out the values specified, based on a given iterator function</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const pullBy = (arr, ...args) => {
const length = args.length;
let fn = length > 1 ? args[length - 1] : undefined;
fn = typeof fn =='function' ? (args.pop(), fn) : undefined;
let argState = (Array.isArray(args[0]) ? args[0] : args).map(val => fn(val));
let pulled = arr.filter((v, i) => !argState.includes(fn(v)));
arr.length = 0;
pulled.forEach(v => arr.push(v));
};
var myArray = [{ x: 1 }, { x: 2 }, { x: 3 }, { x: 1 }];
pullBy(myArray, [{ x: 1 }, { x: 3 }], o => o.x);
console.log(myArray);
Пример вывода:
[{ "Х": 2}]
Иллюстрированная презентация:
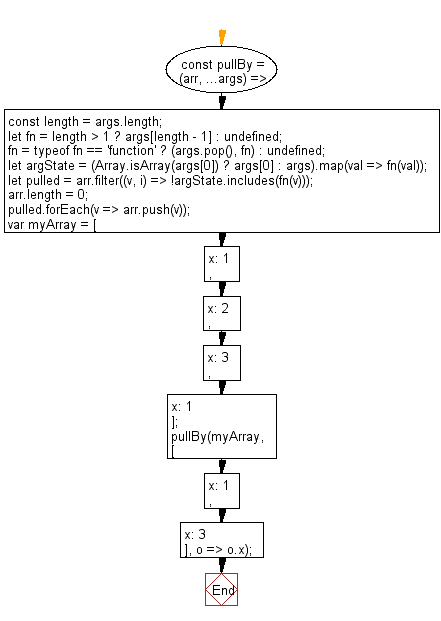
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-160-1 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Previous: написать программу на JavaScript, чтобы получить массив строк из указанного файла.
Далее: Напишите программу на JavaScript, чтобы изменить исходный массив, чтобы отфильтровать указанные значения. Возвращает удаленные элементы.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования