
JavaScript: запуск функции в отдельном потоке с помощью Web Worker, позволяющий долго работающим функциям не блокировать пользовательский интерфейс
JavaScript: упражнение 151 с решением
Напишите программу на JavaScript для запуска функции в отдельном потоке с помощью Web Worker, позволяющей долго работающим функциям не блокировать пользовательский интерфейс.
Примечание. Создайте нового Worker, используя URL-адрес объекта Blob, содержимое которого должно быть строковой версией предоставленной функции. Немедленно отправьте возвращаемое значение обратного вызова функции. Вернуть обещание, прослушивая события onmessage и onerror и обрабатывая данные, отправленные обратно работником, или выдавая ошибку.
ПРИМЕЧАНИЕ. Поскольку функция работает в другом контексте, замыкания не поддерживаются. Функция, предоставленная для `runAsync`, становится строковой, поэтому все становится буквальным. Все переменные и функции должны быть определены внутри.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Run a function in a separate thread by using a Web Worker, allowing long running functions to not block the UI</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const runAsync = fn => {
const worker = new Worker(
URL.createObjectURL(new Blob([`postMessage((${fn})());`]), {
type: 'application/javascript; charset=utf-8'
})
);
return new Promise((res, rej) => {
worker.onmessage = ({ data }) => {
res(data), worker.terminate();
};
worker.onerror = err => {
rej(err), worker.terminate();
};
});
};
const longRunningFunction = () => {
let result = 0;
for (let i = 0; i < 1000; i++) {
for (let j = 0; j < 700; j++) {
for (let k = 0; k < 300; k++) {
result = result + i + j + k;
}
}
}
return result;
};
/*
*/
runAsync(longRunningFunction).then(console.log); // 209685000000
runAsync(() => 10 ** 3).then(console.log); // 1000
let outsideVariable = 50;
runAsync(() => typeof outsideVariable).then(console.log); // 'undefined'
Пример вывода:
1000 не определено
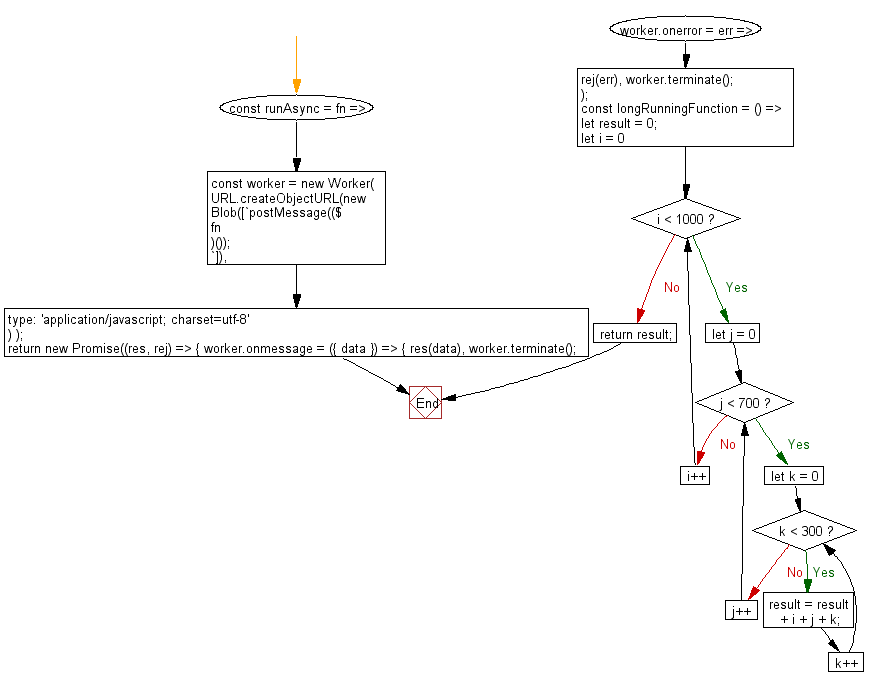
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-151-1 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript для последовательного выполнения заданного массива обещаний.
Далее: написать программу на JavaScript для округления числа до указанного количества цифр.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования