
JavaScript: замените имена ключей нескольких объектов указанными значениями
Основы JavaScript (синтаксис ES6): упражнение 14 с решением
Напишите программу на JavaScript, чтобы заменить имена ключей нескольких объектов указанными значениями.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Replace the names of multiple object keys with the values provided</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const rename_keys = (keysMap, obj) =>
Object.keys(obj).reduce(
(acc, key) => ({
...acc,
...{ [keysMap[key] || key]: obj[key] }
}),
{}
);
const obj = { name: 'Bobo', job: 'Programmer', shoeSize: 100 };
console.log("Original Object");
console.log(obj);
console.log("-------------------------------------");
result = rename_keys({ name: 'firstName', job: 'Actor' }, obj);
console.log("New Object");
console.log(result);
Пример вывода:
«Оригинальный объект»
[Объект Object] {
Работа: "Программист",
имя: "Бобо",
размер обуви: 100
}
"-------------------------------------"
«Новый объект»
[Объект Object] {
Актер: «Программист»,
firstName: "Бобо",
размер обуви: 100
}
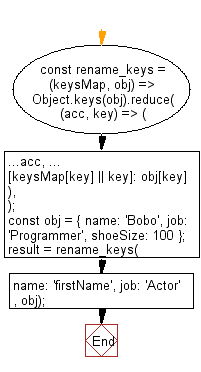
Блок - схема:

Демонстрация в реальном времени:
Смотрите Pen javascript- primary -упражнение-14 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Написать программу на JavaScript для преобразования длины заданной строки в байты.
Далее: Напишите программу на JavaScript, которая будет возвращать минимально-максимальное значение массива после применения предоставленной функции для установки правила сравнения.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования