
JavaScript: преобразование данного массива в хеш-значение
Основной JavaScript (синтаксис ES6): упражнение-124 с решением
Напишите программу на JavaScript для преобразования данного массива в хеш-значение (хранилище ключей).
Примечание. Если задана структура Iterable или Array-like, вызовите Array.prototype.reduce.call () для предоставленного объекта, чтобы перешагнуть через него и вернуть объект, введенный с помощью ссылочного значения.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Reduce a given Array-like into a value hash</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const toHash = (object, key) =>
Array.prototype.reduce.call(
object,
(acc, data, index) => ((acc[!key ? index : data[key]] = data), acc),
{}
);
toHash([4, 3, 2, 1]); // { 0: 4, 1: 3, 2: 2, 1: 1 }
toHash([{ a: 'label' }], 'a'); // { label: { a: 'label' } }
// A more in depth example:
let users = [{ id: 1, first: 'Jon' }, { id: 2, first: 'Joe' }, { id: 3, first: 'Moe' }];
let managers = [{ manager: 1, employees: [2, 3] }];
// We use function here because we want a bindable reference, but a closure referencing the hash would work, too.
managers.forEach(
manager =>
(manager.employees = manager.employees.map(function(id) {
return this[id];
}, toHash(users, 'id')))
);
managers; // [ { manager:1, employees: [ { id: 2, first: "Joe" }, { id: 3, first: "Moe" } ] } ]
console.log(managers);
Пример вывода:
[{ "Менеджер": 1, "сотрудники": [{ "ID": 2, "первый": "Джо"}, { "идентификатор": 3, "первый": "Мо"}]}]
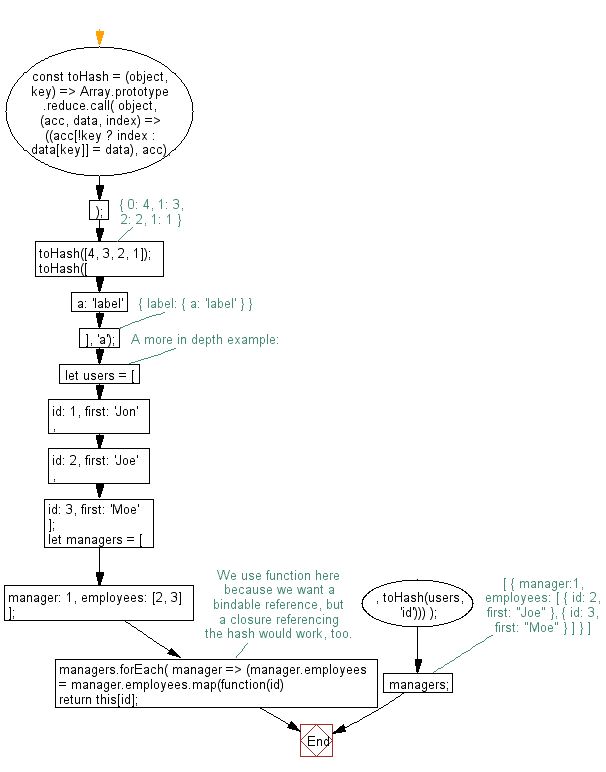
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-124-1 от w3resource ( @ w3resource ) на CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript для преобразования строки в кебаб.
Далее: Напишите программу на JavaScript для преобразования арифметики с плавающей запятой в форму десятичного знака, и она сделает из числа строку, разделенную запятыми.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования