
JavaScript: создание завтрашней даты в строковом представлении
Основы JavaScript (синтаксис ES6): упражнение 119 с решением
Напишите программу на JavaScript для создания завтрашней даты в строковом представлении.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Create tomorrow's date in a string representation</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const tomorrow = (long = false) => {
let t = new Date();
t.setDate(t.getDate() + 1);
const ret = `${t.getFullYear()}-${String(t.getMonth() + 1).padStart(2, '0')}-${String(
t.getDate()
).padStart(2, '0')}`;
return !long ? ret : `${ret}T00:00:00`;
};
console.log(tomorrow());
console.log(tomorrow(true));
Пример вывода:
2018-08-17 2018-08-17T00: 00: 00
Иллюстрированная презентация:
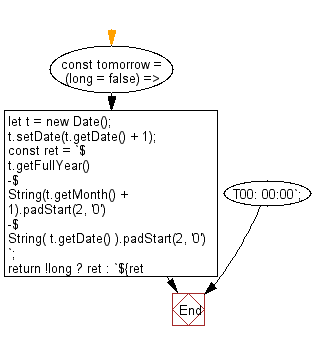
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-119-1 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript для применения функции к аккумулятору и каждому ключу в объекте (слева направо).
Далее: Напишите программу на JavaScript для преобразования строки в случай змеи.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования
disqus2code