
JavaScript: создайте массив элементов, сгруппированных по позиции в исходных массивах
Основы JavaScript (синтаксис ES6): упражнение 102 с решением
Напишите программу на JavaScript для создания массива элементов, сгруппированных по позиции в исходных массивах.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Create an array of elements, grouped based on the position in the original arrays</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const zip = (...arrays) => {
const maxLength = Math.max(...arrays.map(x => x.length));
return Array.from({ length: maxLength }).map((_, i) => {
return Array.from({ length: arrays.length }, (_, k) => arrays[k][i]);
});
};
console.log(zip(['a', 'b'], [1, 2], [true, false]));
console.log(zip(['a'], [1, 2], [true, false]));
Пример вывода:
[[ "А", 1, правда], [ "б", 2, ложные]] [[ "А", 1, правда], [нуль, 2, ложные]]
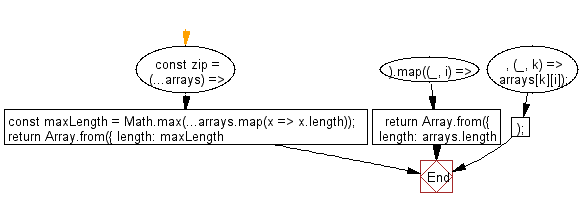
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-102-1 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript, которая возвращает объект, связывающий свойства, со значениями данного массива допустимых идентификаторов свойств и массива значений.
Далее: Напишите программу на JavaScript для преобразования заданной строки в массив слов.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования