
JavaScript: создайте массив элементов, сгруппированных на основе позиции в исходных массивах и используя функцию в качестве последнего значения, чтобы указать, как следует объединять сгруппированные значения
Основы JavaScript (синтаксис ES6): упражнение-100 с решением
Напишите программу на JavaScript для создания массива элементов, сгруппированных по позиции в исходных массивах и использующих функцию в качестве последнего значения, чтобы указать, как следует объединять сгруппированные значения.
Примечание. Проверьте, является ли последний предоставленный аргумент функцией.
Пример решения:
HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Create an array of elements, grouped based on the position in the original arrays and using function as the last value to specify how grouped values should be combined</title>
</head>
<body>
</body>
</html>
Код JavaScript:
//#Source https://bit.ly/2neWfJ2
const zipWith = (...array) => {
const fn = typeof array[array.length - 1] ==='function' ? array.pop() : undefined;
return Array.from(
{ length: Math.max(...array.map(a => a.length)) },
(_, i) => (fn ? fn(...array.map(a => a[i])) : array.map(a => a[i]))
);
};
zipWith([1, 2], [10, 20], [100, 200], (a, b, c) => a + b + c); // [111,222]
console.log(zipWith(
[1, 2, 3],
[10, 20],
[100, 200],
(a, b, c) => (a != null ? a : 'a') + (b != null ? b : 'b') + (c != null ? c : 'c')
));
Пример вывода:
[111222, "3BC"]
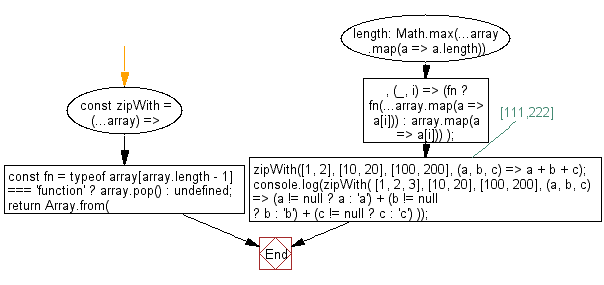
Блок - схема:

Демонстрация в реальном времени:
См. Pen javascript-basic-упражнение-100-1 от w3resource ( @ w3resource ) в CodePen .
Улучшите этот пример решения и опубликуйте свой код через Disqus
Предыдущий: Напишите программу на JavaScript для хеширования заданной входной строки в целое число.
Далее: Напишите программу на JavaScript для возврата объекта, связывающего свойства, со значениями данного массива допустимых идентификаторов свойств и массива значений.
Каков уровень сложности этого упражнения?
Новый контент: Composer: менеджер зависимостей для PHP , R программирования